Sanrio
A completely frontend game written purely in HTML/CSS/JavaScript, Sanrio is a multilevel side-scrolling platformer where the player aims to reach the end of a level, collecting coins for maximum points, while avoiding or defeating enemy obstacles.
----
As this project was intended to be built within 5 days, I used an image that I had drawn before for Slime Rancher as a base wireframe. Having an idea of what assets I needed and the functionality I wanted to create, organizing programming process was far more straightforward than starting from scratch.

I broke the game down into specific features I wanted implement:
- Player creation and movement
- Level generation
- Enemy obstacles
- Player shooting + variants on attacks
- Items and power ups
- Level map
- Enemy projectiles + diversified attacks
- Boss battles
And I started off dedicating (probably too much) time towards designing a menu.


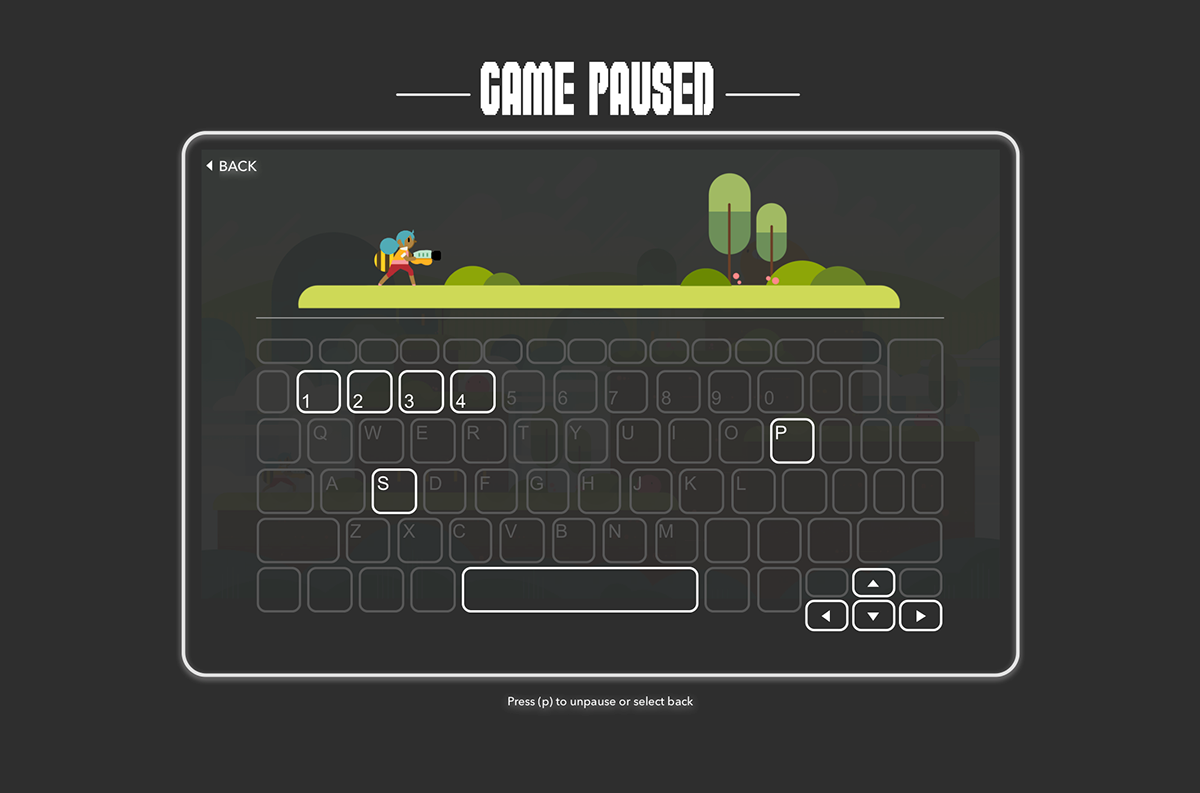
For the controls instruction, I wanted to do something a little different than a literal image diagram. By making an interactive keyboard that instantly reflected the result, I thought learning the controls would come much more intuitively than having to memorize and reference the menu.

I wanted to reflect changes in the keyboard without having to load multiple static images and so ended up generating one in JS. I was able to avoid hard-coding html for each key by creating an array of arrays that represented each row of keys, with each number reflecting a different type of key (ex. 1 = numbers, 2 = letters) and relying on styling to create the correct configuration.

For scene generation, I wanted to be able to quickly generate multiple maps, without having to calculate the positions of each decorative element or platform. Using a text file where I could easily see layout provided a visual display for level creation.

The platforms themselves were built of 3 separate pieces- the round left and right edges and a middle piece that extended a given number of blocks and defined with a number of 1-5 that represented it's shade value.

By parsing a text file, I was able to use a simple switch case statement to create objects mapping different categories of elements that could be manipulated in the main game code. Keeping track of how many lines have been parsed in an independent variable, I was then able to instantiate elements at different 'depths' with respective colors.

The game is still a work in progress + currently far less elegant than the wireframe, but it was exciting to learn the process behind how a game is coded! You can check out what I currently have here:
Live Site: https://kvebox.github.io/sanrio/






