How might we design a better design process?
This is a project I worked on at Managed by Q, which like many start-ups, is designing and shipping new features at a very fast pace.
Problem: The live designs do not match up with the versions that the designers hold.
Solution: Creating a master file with all the live designs in one place and, ultimately, changing the design process.
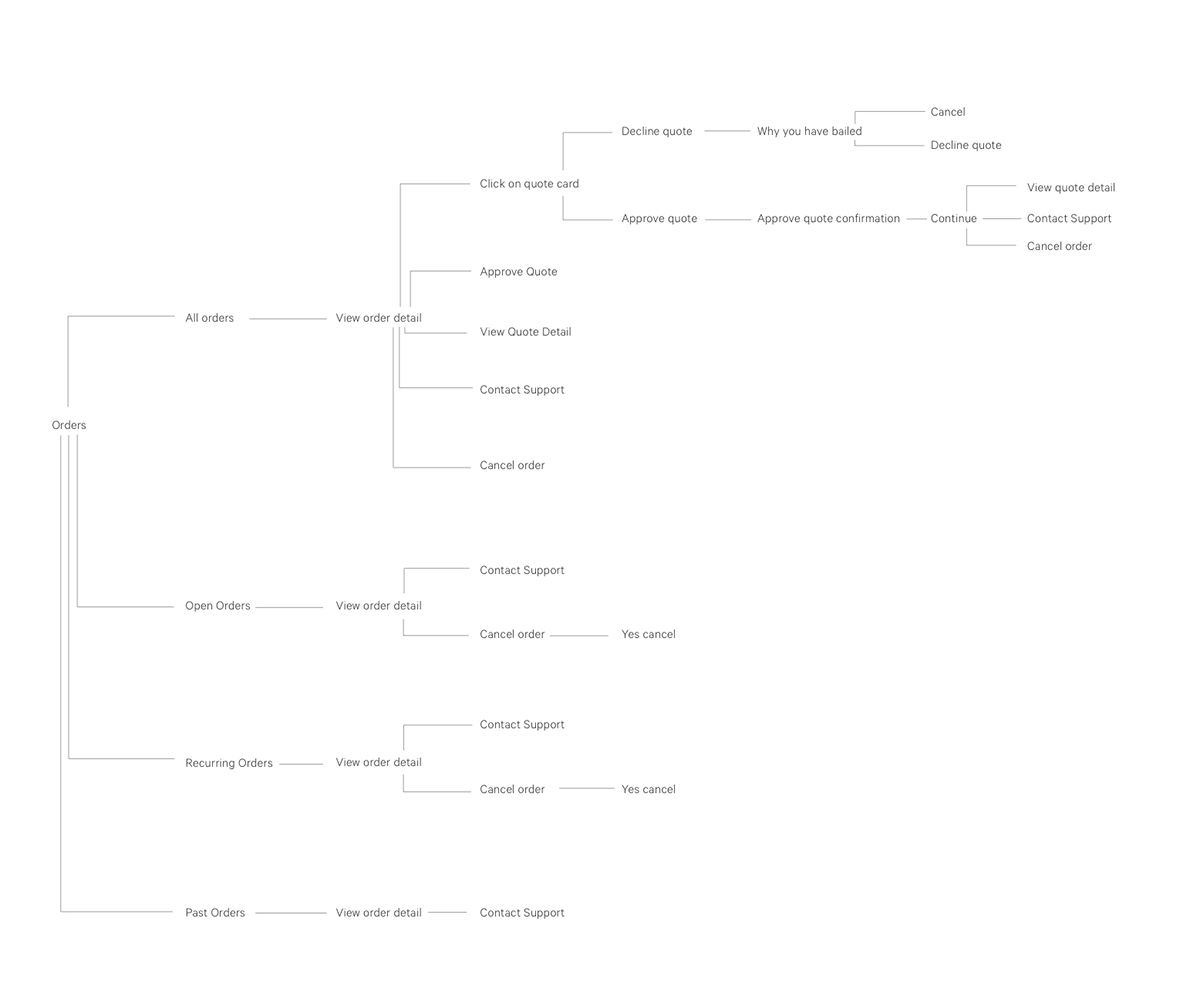
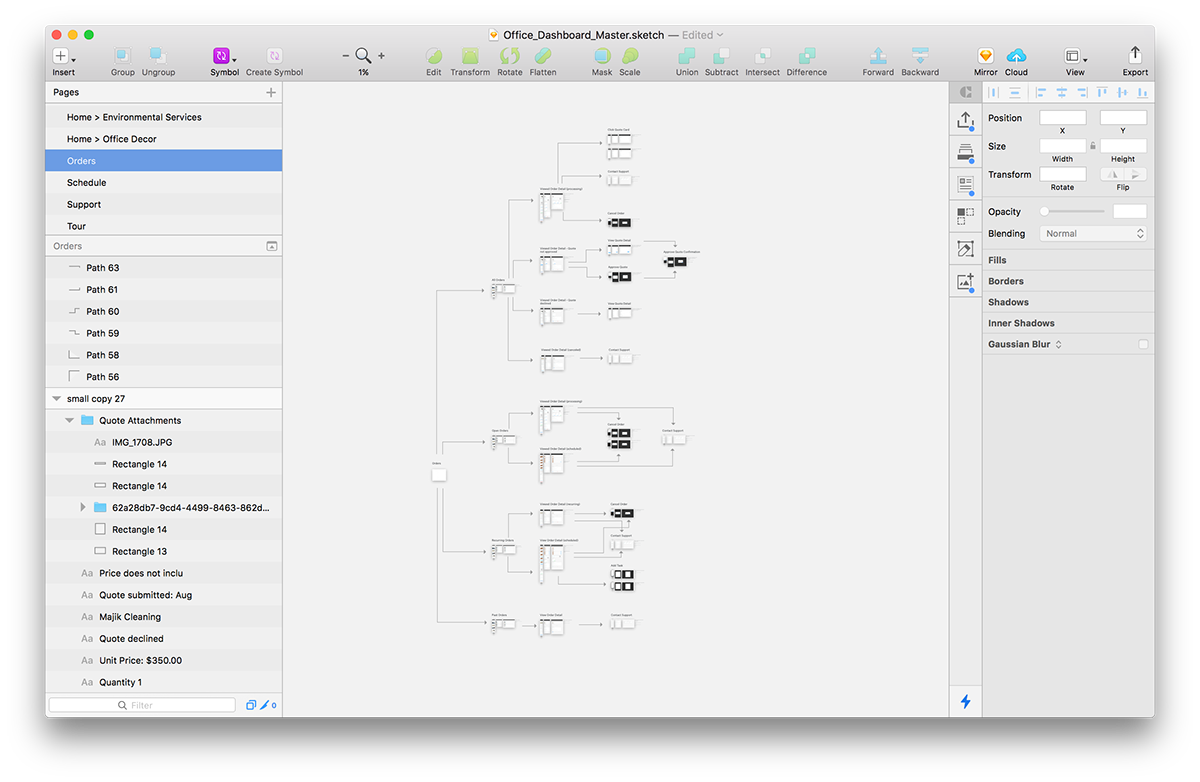
I started by creating a simple user flow chart of each page.

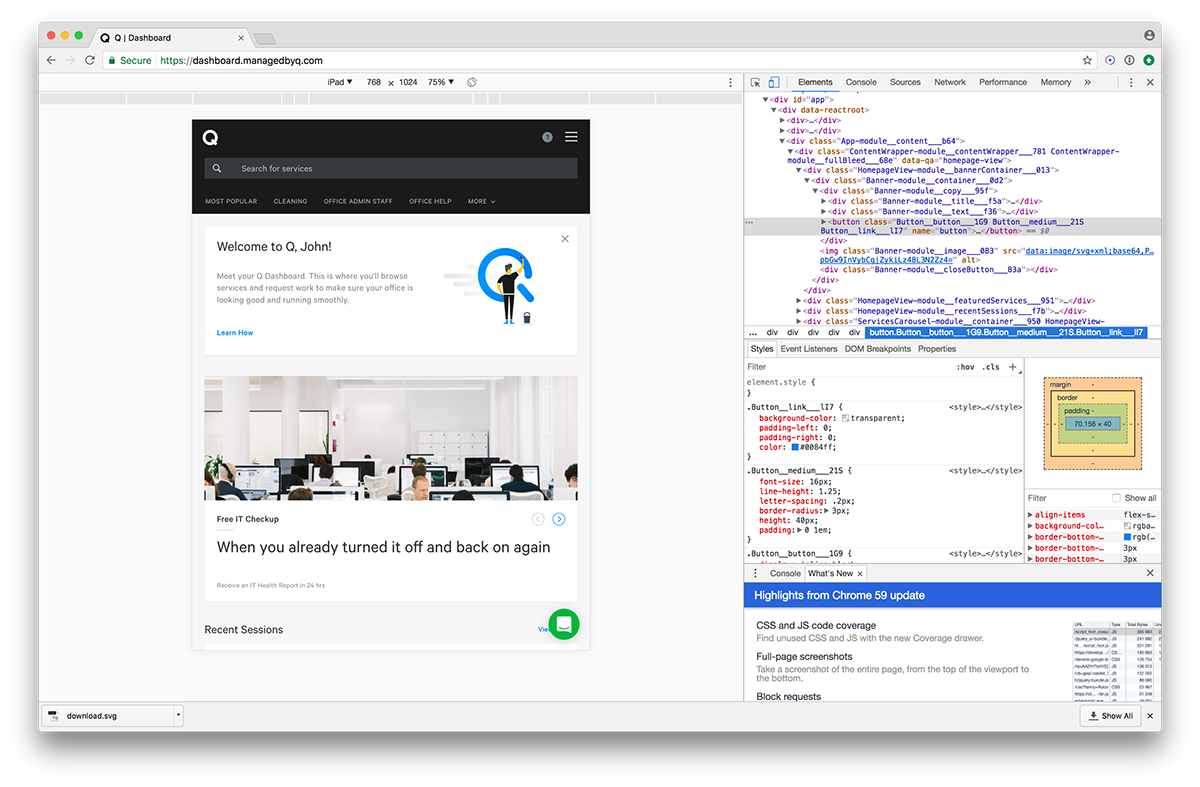
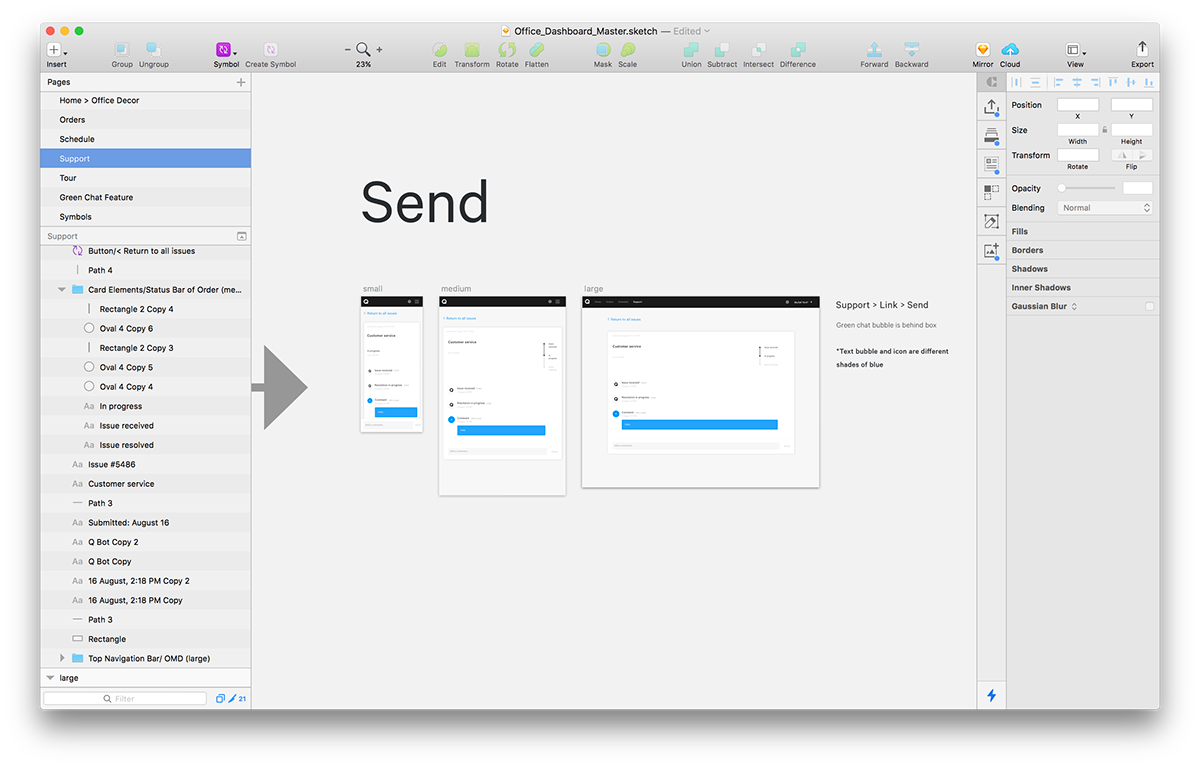
I inspected each page on web, tablet, and mobile formats. Then, I built each element on Sketch from scratch.




As you zoom out, the entire page becomes a low fidelity flow chart.


To ensure continuity and consistency, I created symbols. This will allow any changes to be made to any of the art boards just by changing the single symbol they all share.
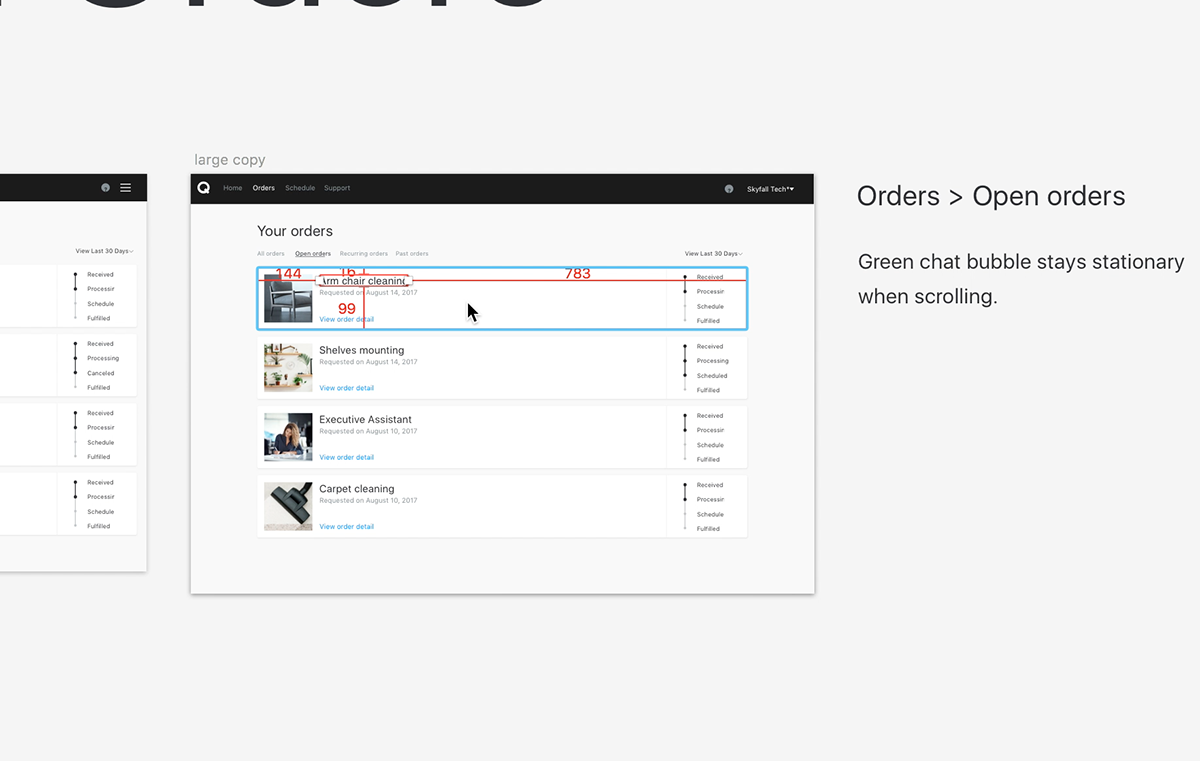
During the process, I was able to catch bugs in the live site and alert the engineering team. For the design team, these bugs were noted next to each screen in bold.
