Hopen.Co is a dynamic fusion of architectural brilliance and interior design ingenuity. As an Architect + Interior Design company, we redefine spaces with a perfect blend of aesthetics, functionality, and innovation. Our commitment to excellence extends beyond conventional boundaries, creating environments that inspire and elevate.
Our concept is to assist Hopen.Co in constructing a website for their studio, with the goal of reflecting the values and brand message of "Build Green." The website is designed to feature architectural projects in an interesting and clear manner, while respecting horizontally-rendered images. With a sleek and straightforward interface, the focus is on architectural designs, maintaining and ensuring the effectiveness of the existing brand identity.
Our concept is to assist Hopen.Co in constructing a website for their studio, with the goal of reflecting the values and brand message of "Build Green." The website is designed to feature architectural projects in an interesting and clear manner, while respecting horizontally-rendered images. With a sleek and straightforward interface, the focus is on architectural designs, maintaining and ensuring the effectiveness of the existing brand identity.
"Hopen.Co - Open the Future Hopes"



The website design of Hopen.Co is built on effectively leveraging brand identity elements such as the logo, color scheme, and brand typeface. Combined with the standard 12-column grid of UX-UI design, the website provides a consistent and user-friendly experience. We also emphasize the construction aspect by employing various scrolling techniques (horizontal-vertical), allowing images and information to "build up" from bottom to top.
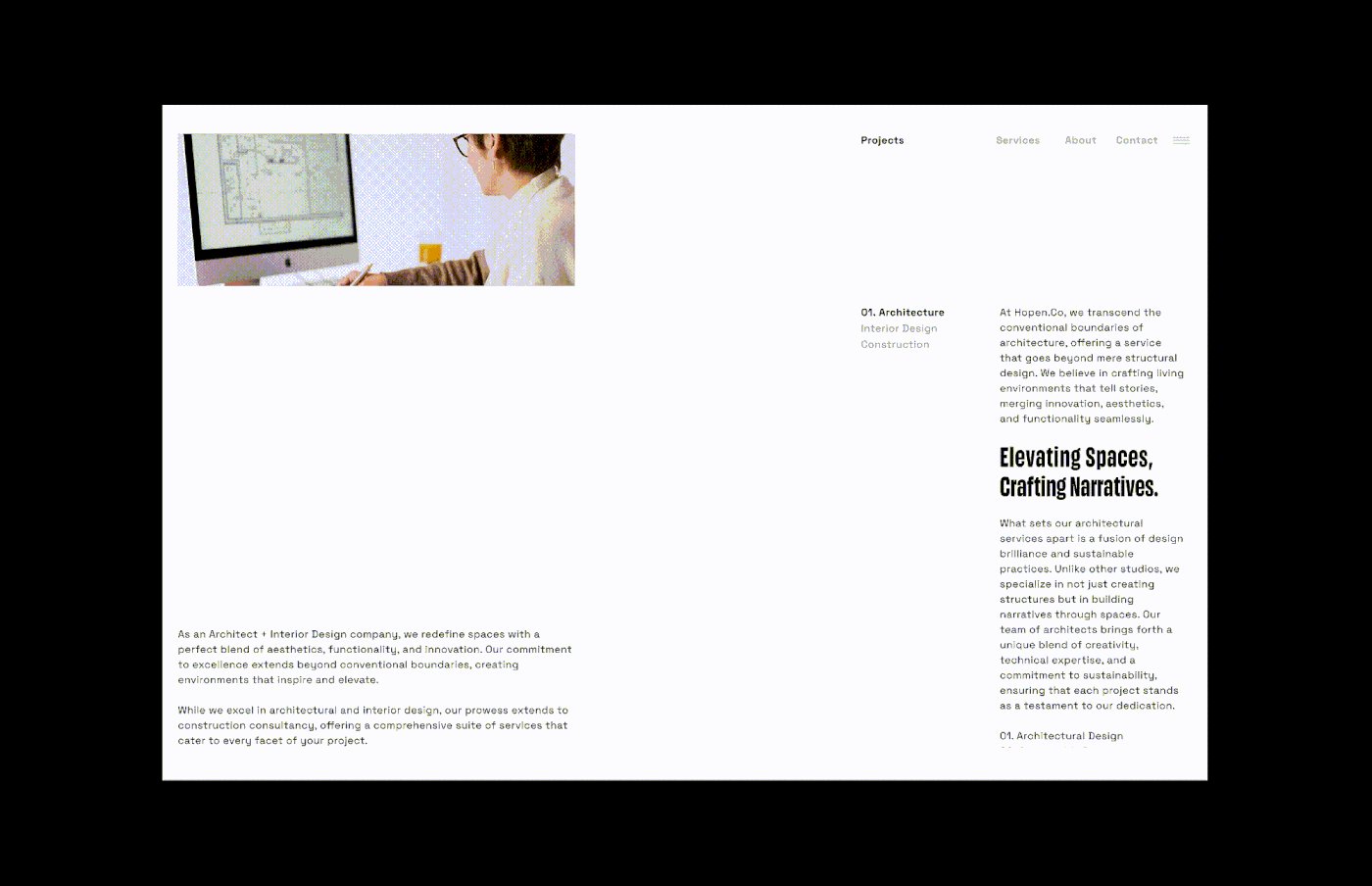
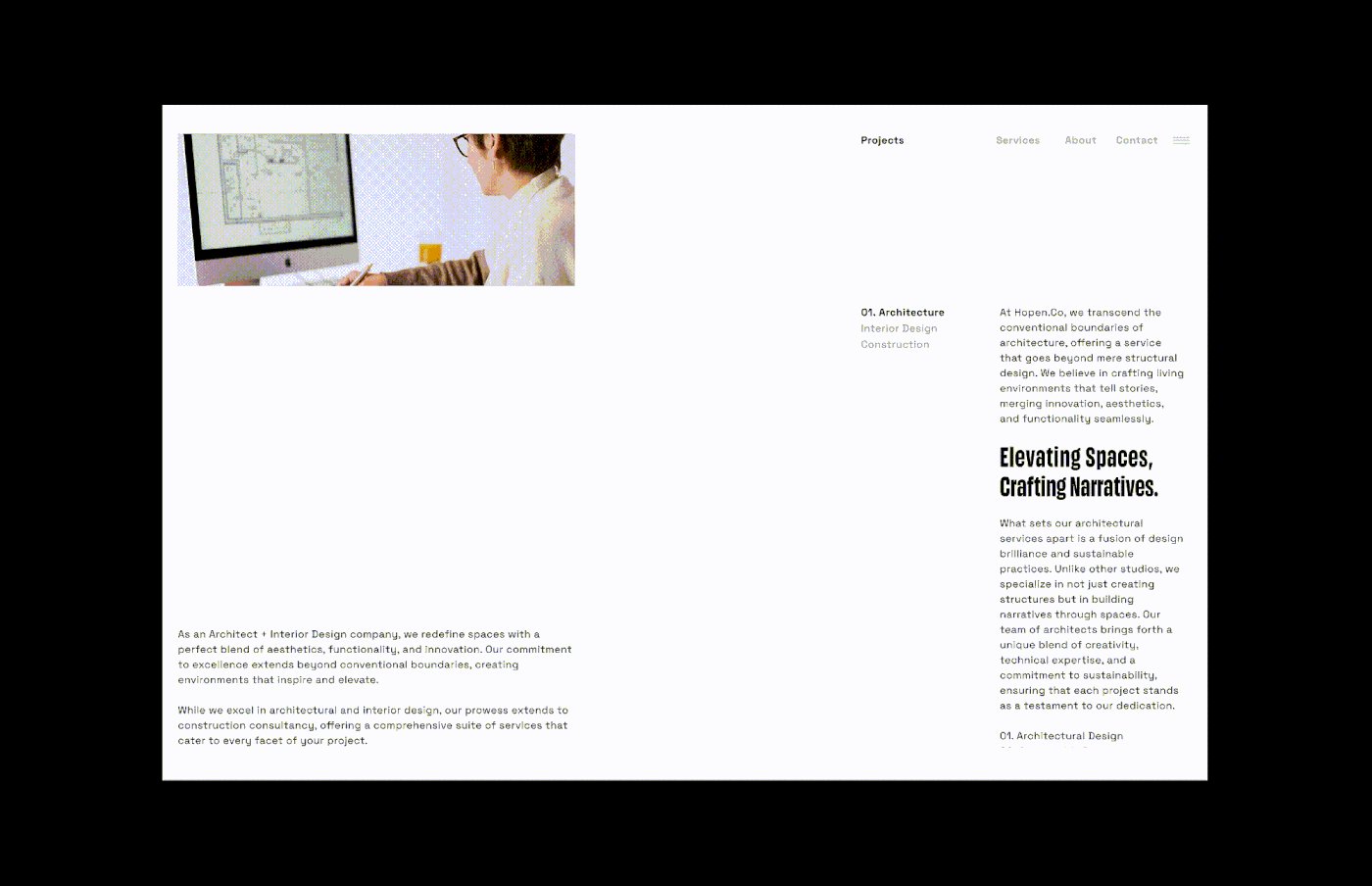
The design also utilizes ample white space and a clear, powerful typography system, imbued with a strong sense of brutalism for the website layout, creating a sophisticated and modern appearance. Pages are seamlessly interconnected, activated by vertical scrolling. For instance, scrolling to the bottom of the homepage will automatically return users to the top. Showcase pages for each project smoothly transition users to the next project when scrolling to the end. The About pages are also designed for easy browsing of team member information through mouse scrolling. These elements contribute to a seamless and convenient interactive experience for users.




The website design of Hopen.Co maintains consistency in column structure across various pages and devices, while demonstrating diversity and flexibility in arranging meaningful images and text. Information is organized in list format, such as project names, team members, and services, ensuring a structured and easily searchable layout, aiding customers in understanding Hopen.Co.
Vertical scrolling is applied to independent information blocks such as project image galleries, project details, on both the left and right sides. This helps separate the information system, enhancing the left-to-right interaction experience on the website, making it more engaging, comparable, and digestible.






Credits
Creative Director: Alex Dang
Designer: Truong Thanh, Danson Vu
Designer: Truong Thanh, Danson Vu
Type Designer: Huy Le
Account Manager: Hang Nguyen
Print Producer: Hong Ha
Account Manager: Hang Nguyen
Print Producer: Hong Ha
Copywriter: Truc Pham
Thanks for watching. If you like our project, please appreciate below.


