
The odious Dr.Compliance has kidnapped your friends and significant other!... have you got the skills to rescue them all? 'MADE' the game, celebrates the new materials based Ray-Ban collection. Utilise the powers of Denim, Leather, Camo and others to reach victory.

Ray-Ban : MADE, landing page. Clicking 'Start Game' activates Facebook Connect.

Avoiding the bosses watery projectiles in the Eternal Corridor. Electricity and liquids don't mix!

Smooth as Velvet, use the power-up to automatically attract your friends to you.

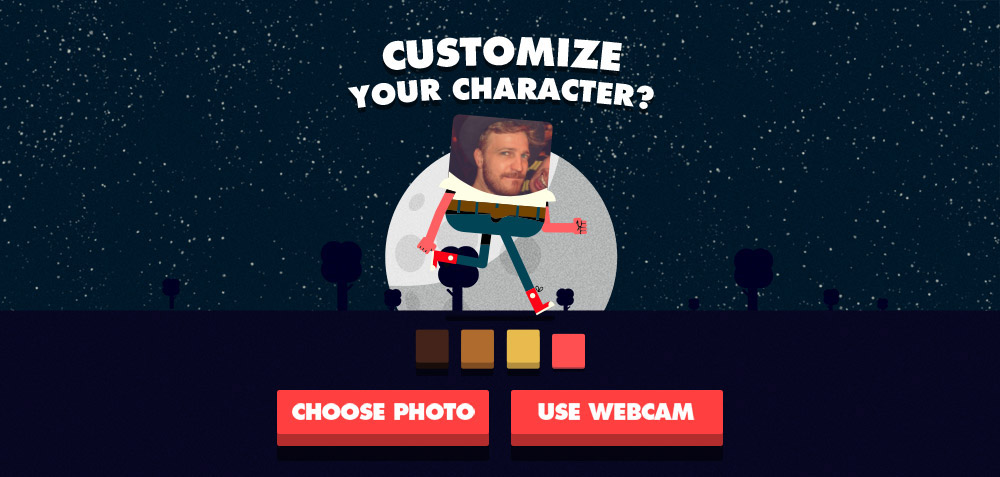
MADE automatically uses your Facebook profile image but you could also upload an image or use your webcam to take a new one.

Main menu / Level select. Can you beat the game and get 3 stars on each level?


MADE had cutscenes throughout narrating your story as you battled to rescue your friends from Dr.Compliance.

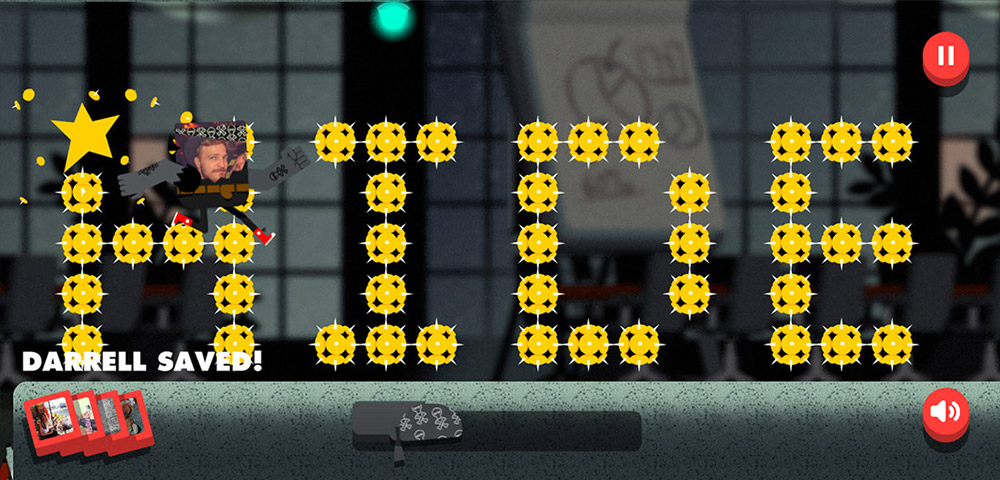
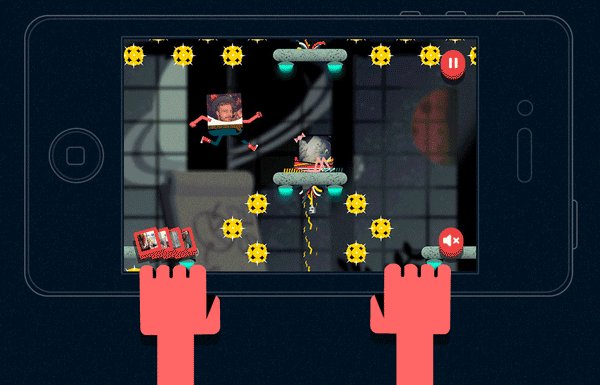
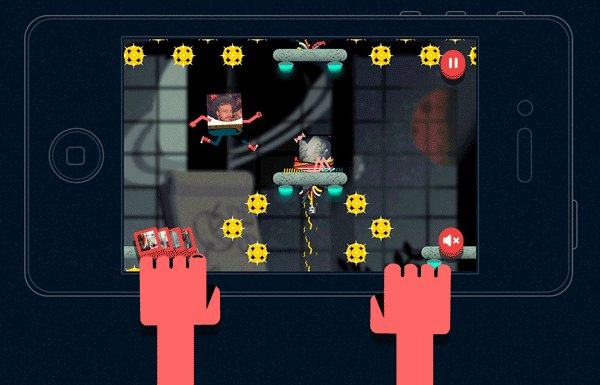
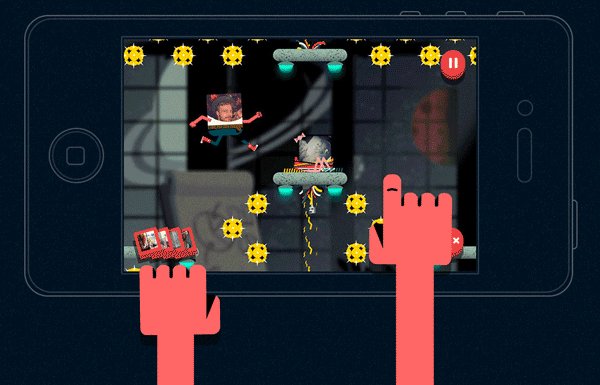
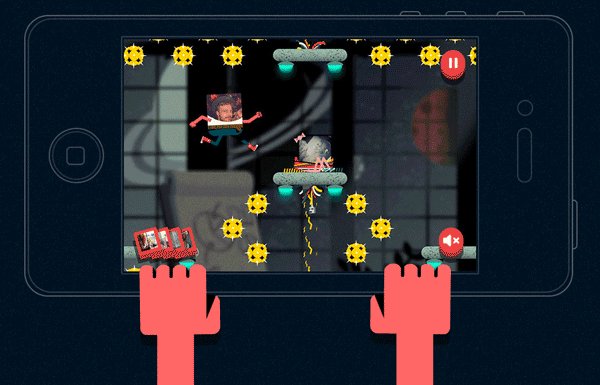
Use the 'Tough As Leather' power-up to crash through the 'NEVER HIDE' mines and rescue one of your friends.

Battle Dr.Compliance's fiends across 4 levels.

Power ups in each level could help you get through a tricky area but you could miss rescuing one of your friends if you were not careful.


Simple and quick UI animations were used throughout the game.

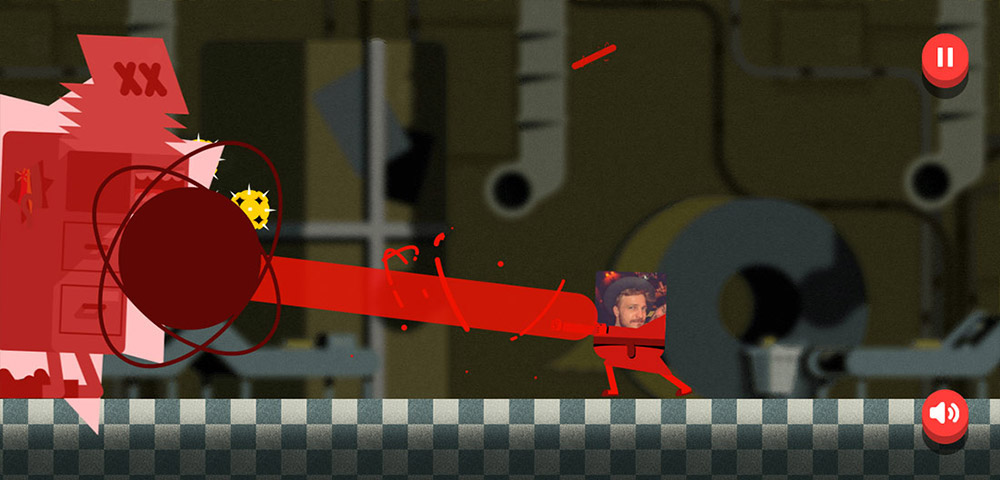
Battling the end of level bosses. Swipe or bash spacebar to obliterate the enemy!


MADE was created to work across all modern devices, with touch controls for tablets & mobiles and keyboard for desktops.
Development

We designed a clean and bold UI for use throughout the game, something which could translate well to mobile devices.

Levels were built with the map editor Tiled. As a physics based game, some trial and error was needed to see what worked within the level design.

Sketching level and obstacle ideas was a big help figuring out what could work.

We created a visual framework for the illustrator to follow when creating game assets. This also allowed a better exploration of how the game would work.


Creating the Pit Death animation for each of the levels.

A selection of some of the asset development within Illustrator, repurposing and recreating some of the original pieces created by the illustrator Dave Prosser.


'What Are You Made Of' identity development, the original 'MADE' game name.

Vist GAME.RAY-BAN.COM and see if you can rescue all of your friends from the clutches of mediocrity!
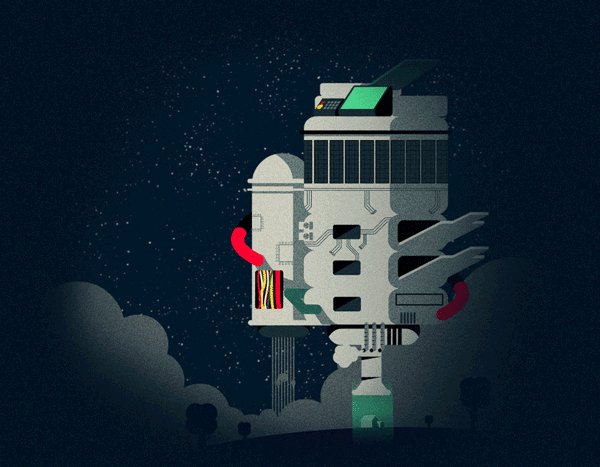
Ray-Ban : Made is a HTML 5 game created to work across desktop and mobile devices using the Phaser framework. Working with illustrator and animator Dave Prosser and Studio AKA, we developed the world of photocopier spaceships, sentient filing cabinets and laser blasting line managers.
The aim of the game - a side scrolling platform runner - was to jump, slide, fly and crash your way through the obstacle laden levels rescuing your incapacitated Facebook friends.
The aim of the game - a side scrolling platform runner - was to jump, slide, fly and crash your way through the obstacle laden levels rescuing your incapacitated Facebook friends.
At the end of each level a boss battle ensues where you must dodge projectiles as the constructs try to run you down. Successfully rescuing all of your friends from each level would earn you a 3 star rating which you could tweet or share for bragging rights.
Ray-Ban material power ups could help you rescue friends caught in tricky areas or to help you through a maze of electricity and mines. At the start of the game you could customise your character and this, alongside the sex of your 'significant other' was reflected throughout the intro, outro and cutscenes.
For this project I worked several roles; designing the interface, illustrating the title, animating the cut scenes, interface and ancillary elements etc. But my notable role was in game design, developing the logic, designing the levels and use of obstacles and creating a framework for the illustrator to create assets to. Ray-Ban : Made has been a thoroughly enjoyable first foray into game design.
For this project I worked several roles; designing the interface, illustrating the title, animating the cut scenes, interface and ancillary elements etc. But my notable role was in game design, developing the logic, designing the levels and use of obstacles and creating a framework for the illustrator to create assets to. Ray-Ban : Made has been a thoroughly enjoyable first foray into game design.
You can also check the project on my site: Ray-Ban: MADE.


